About Me

At 27 years, I discovered my passion for software engineering and
haven't looked back. From starting out in mechanical engineering,
learning math and physics, to the real-world building experience I
gained as a carpenter, to my background in psychology -- there is so
much more that I bring to the table than my coding ability. I am a
lifelong student that strives to get better at the things I love
every day.
Now, as a software engineer at 100Devs, I’ve worked on different
full-stack applications, from design, coding, and testing to
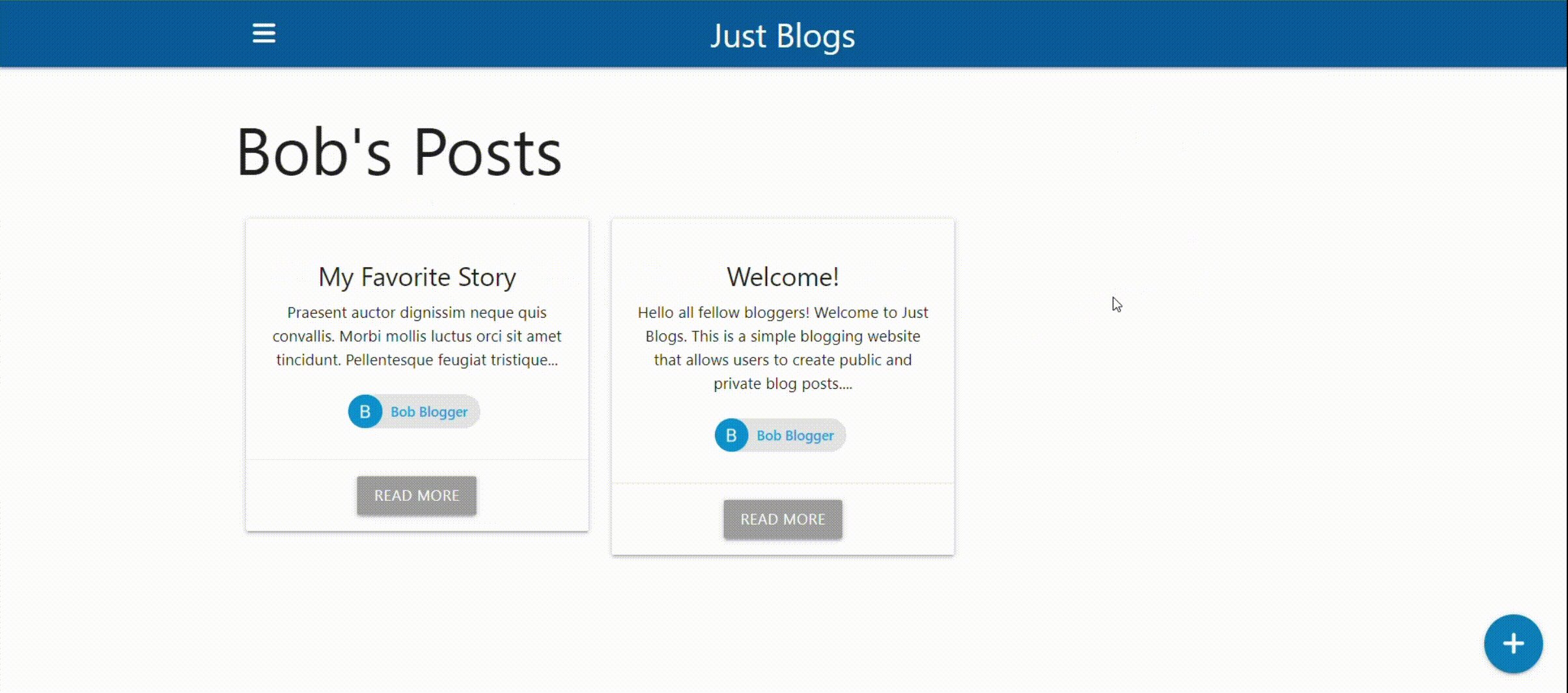
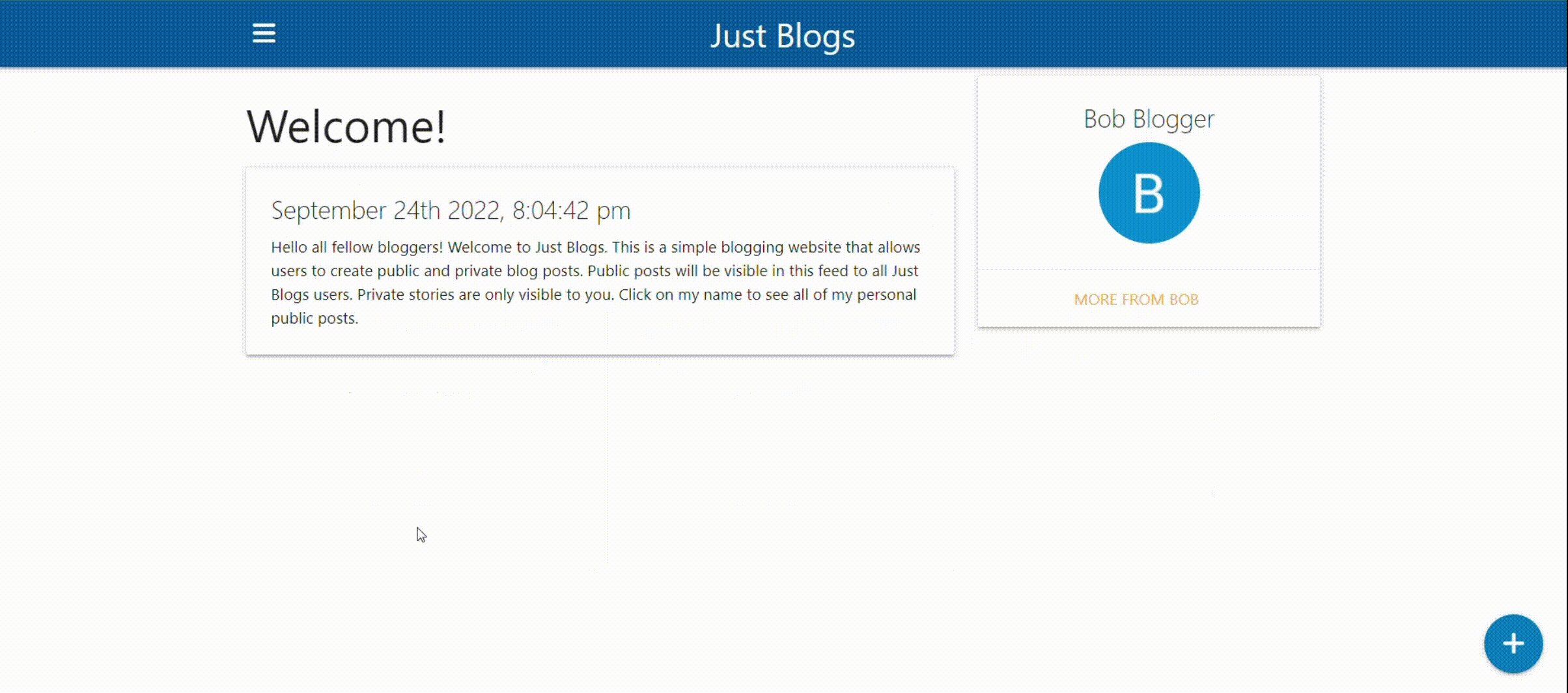
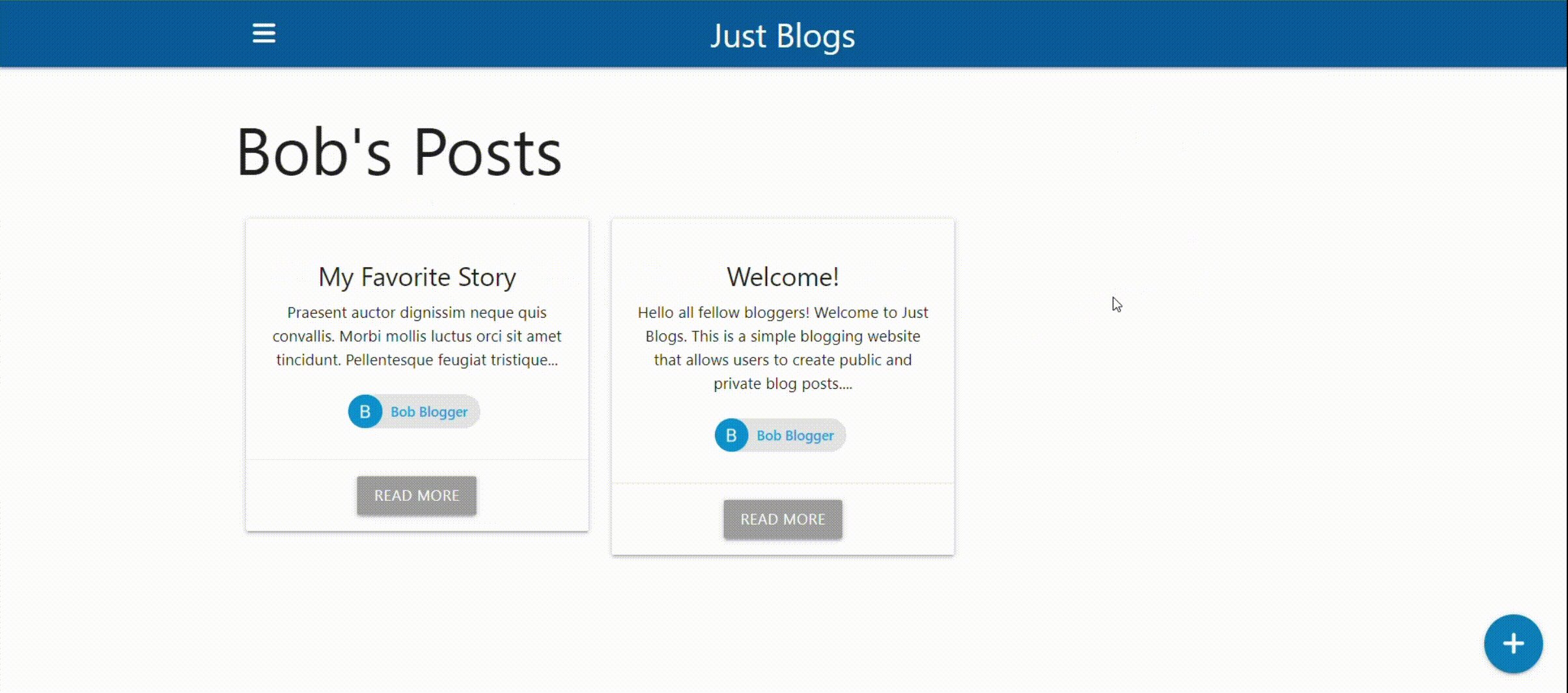
documentation and implementation. Most recently, I developed “Just
Blogs,” a full-stack application that provides a user-friendly
platform to create public and private blog posts, including the
ability to view specific user profiles and the public feed. It has a
fully responsive modern design, built using HTML, CSS, Javascript,
Express,js, Node.js, Handlebars, and MongoDB as a database.
Be sure to check out my latest work here!
Skills
- HTML5
- CSS3
- Javascript
- Node.js
- Express.js
- MongoDB
- Rest API's
- Git
- Python
- React
- Tailwind CSS
Close
Projects

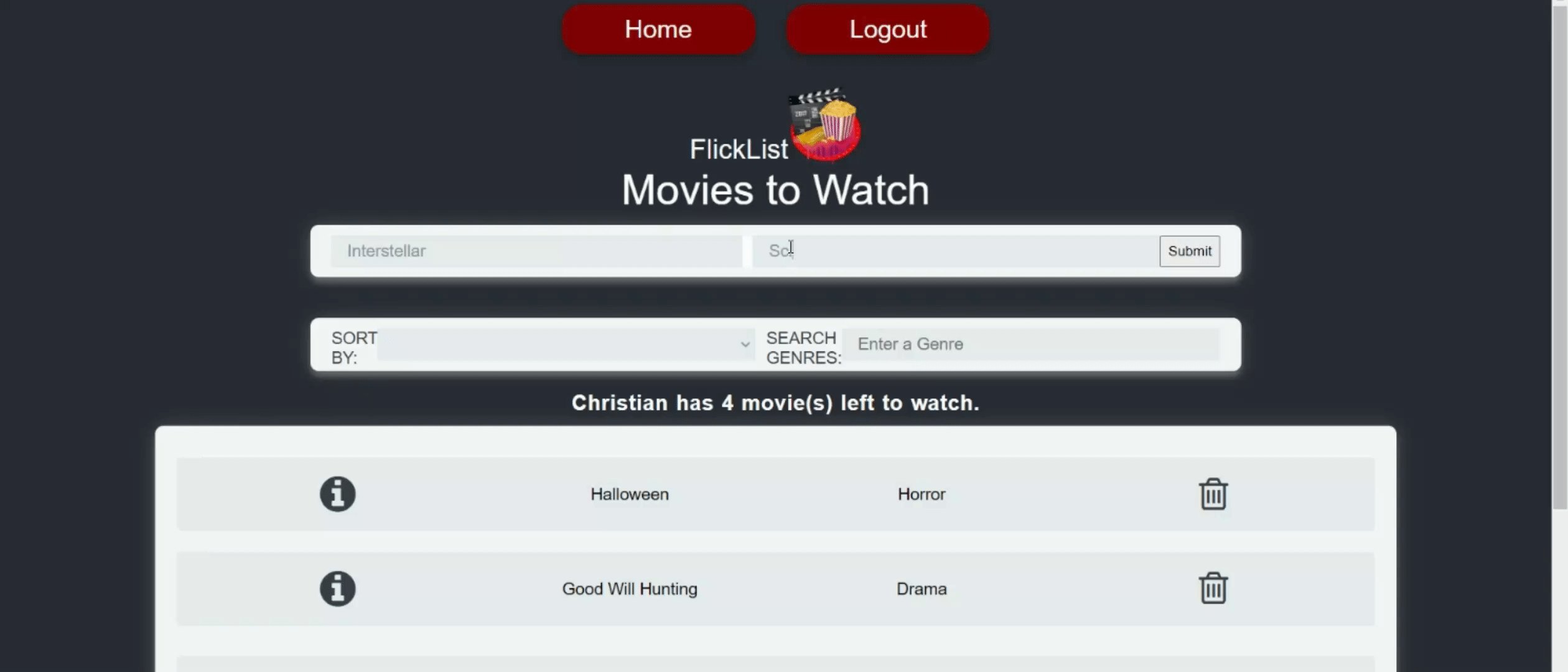
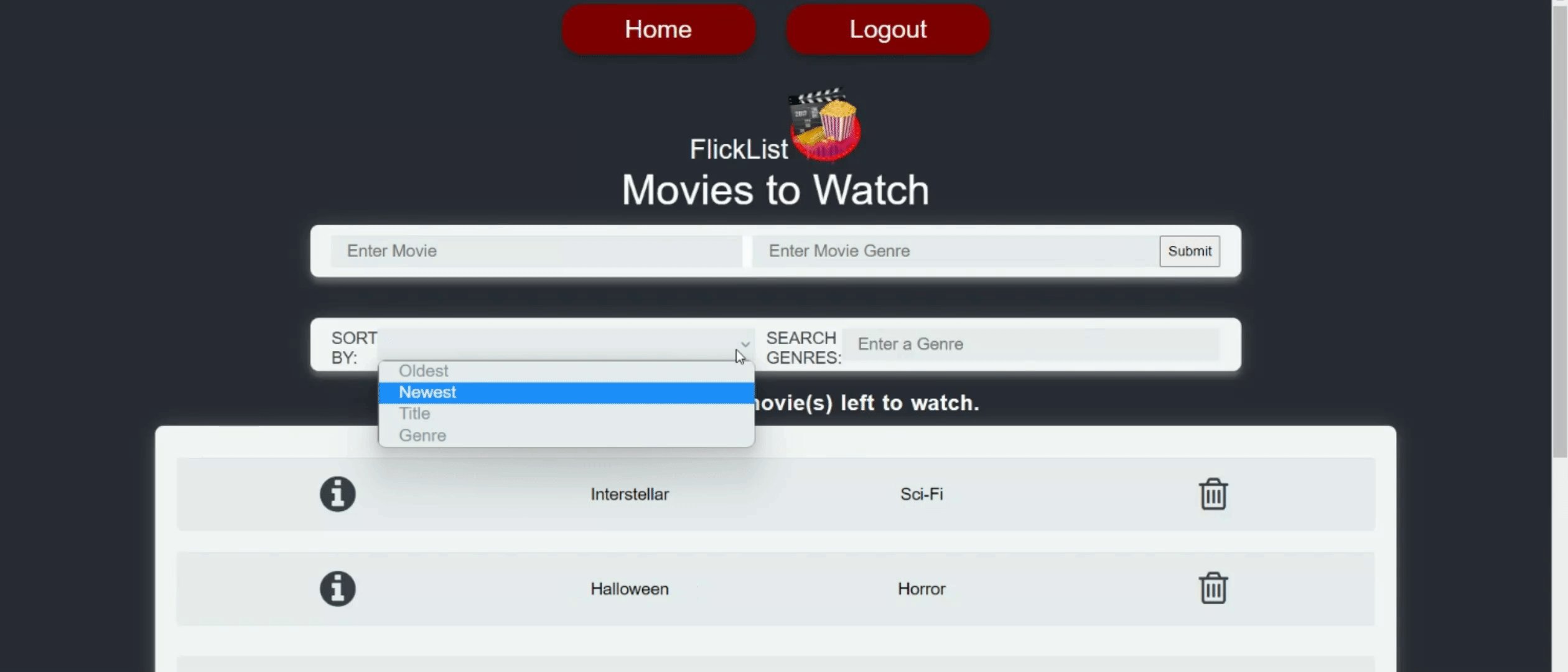
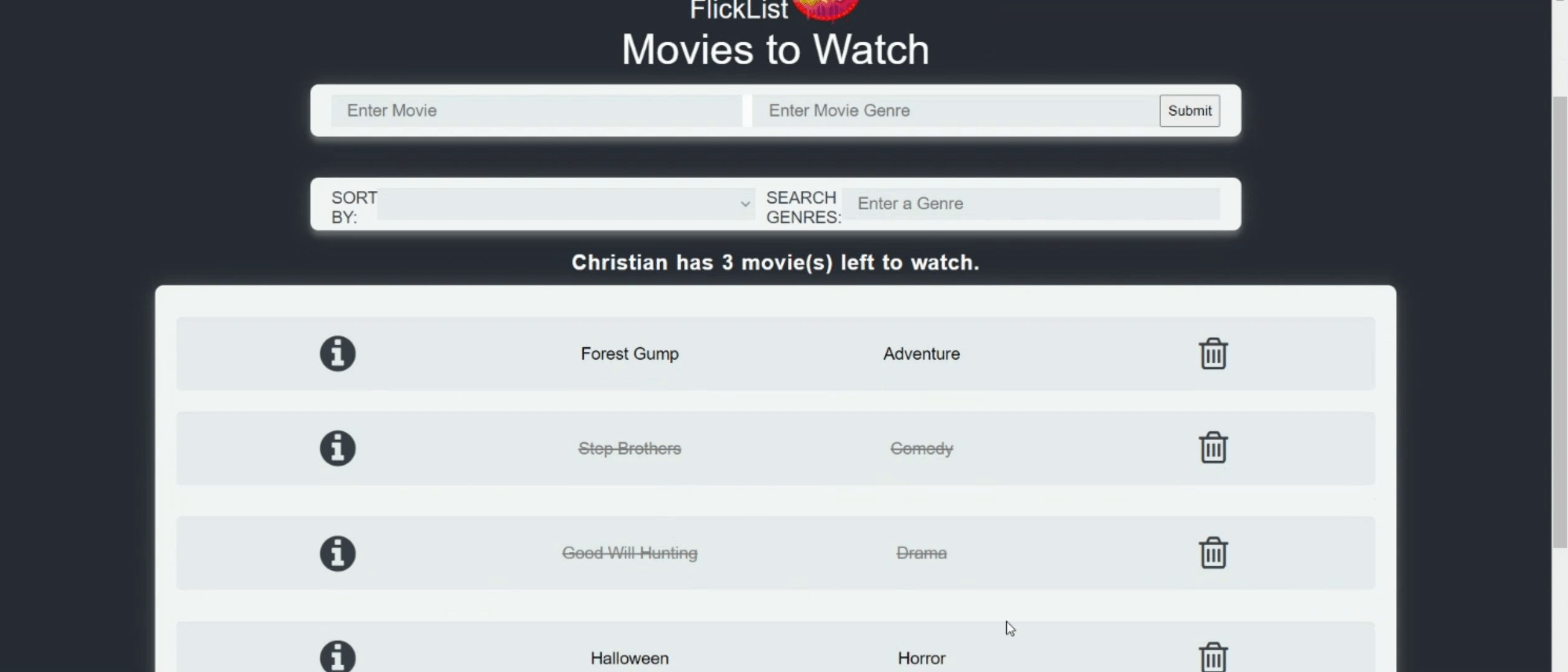
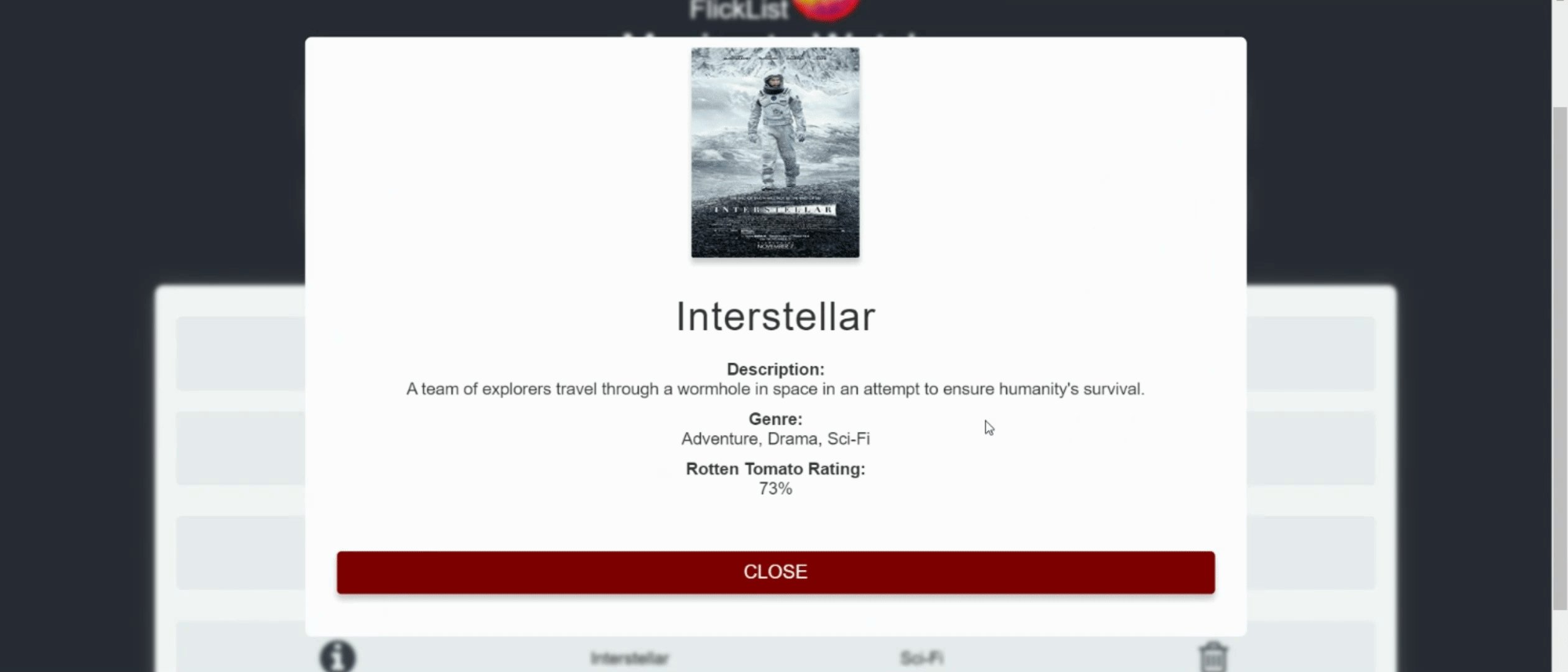
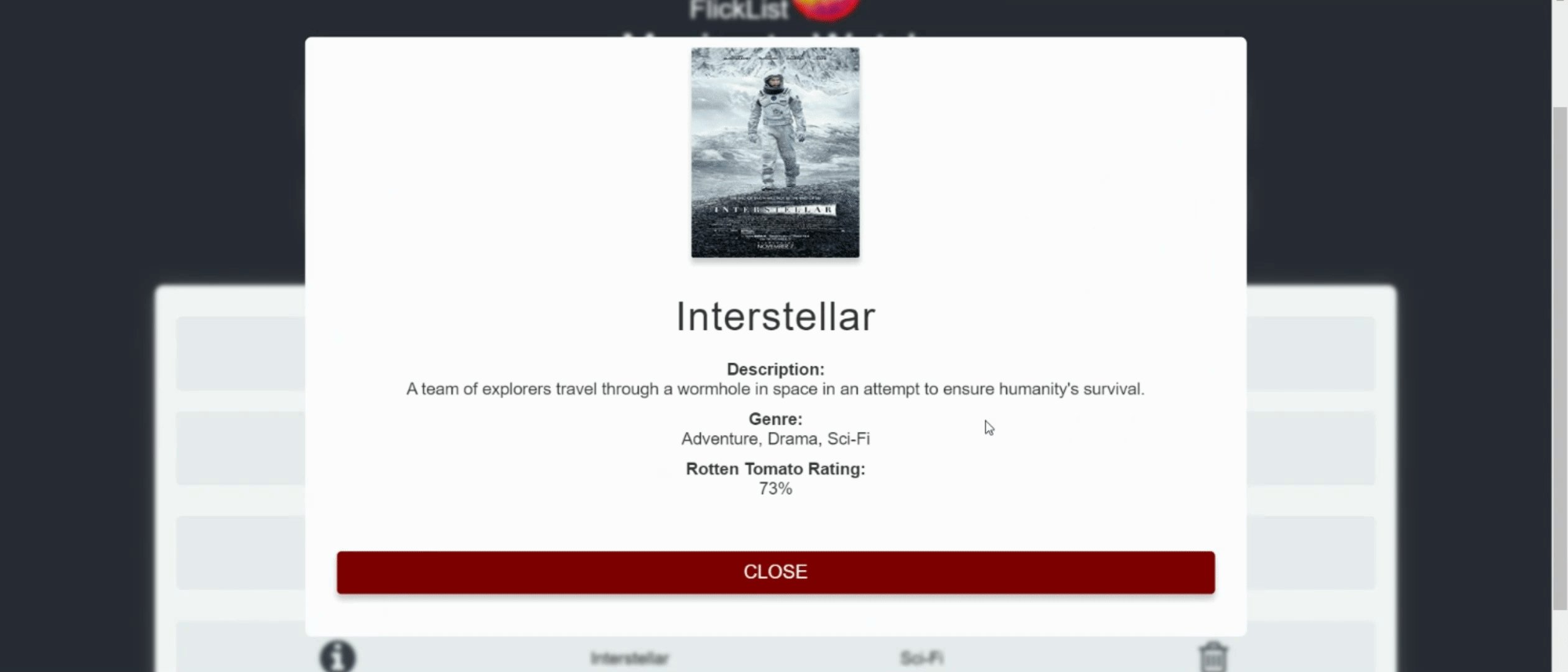
Javascript, CSS, EJS, Node.js, Express, MongoDB, & Heroku
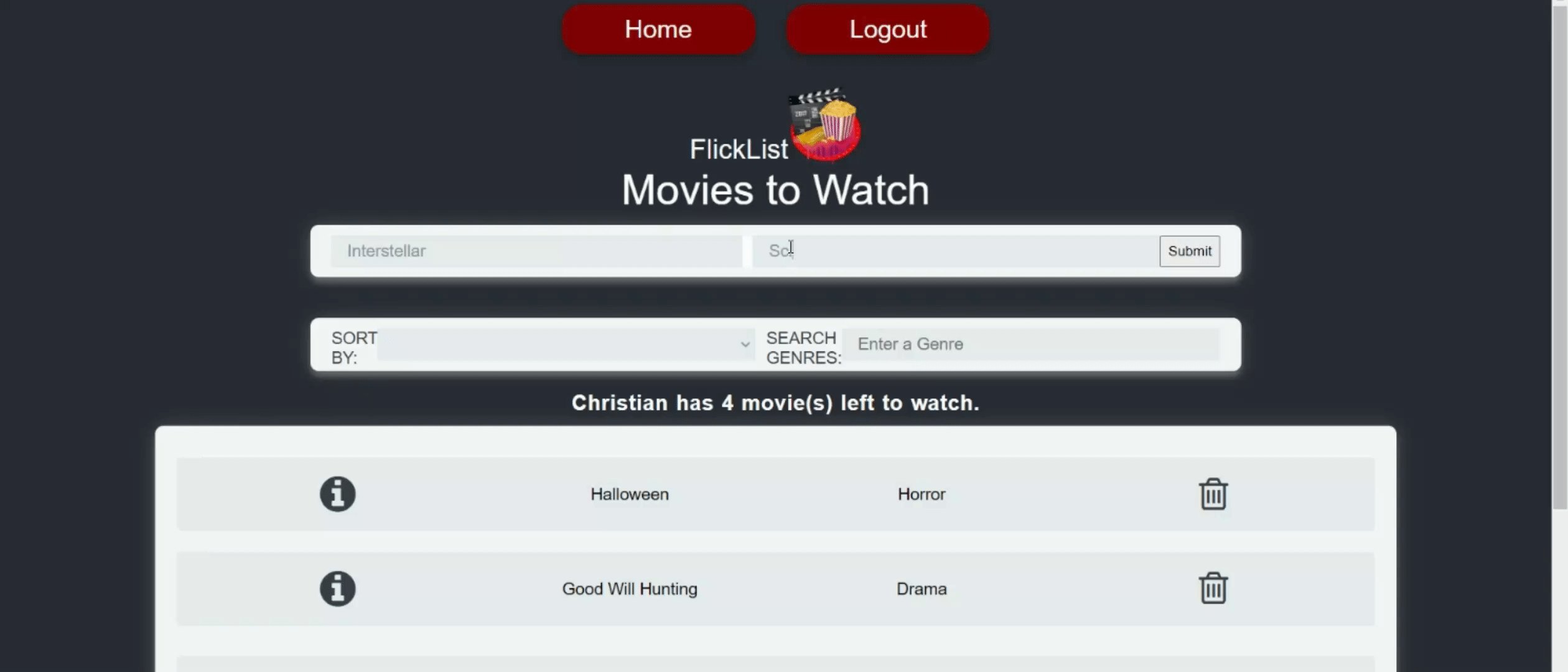
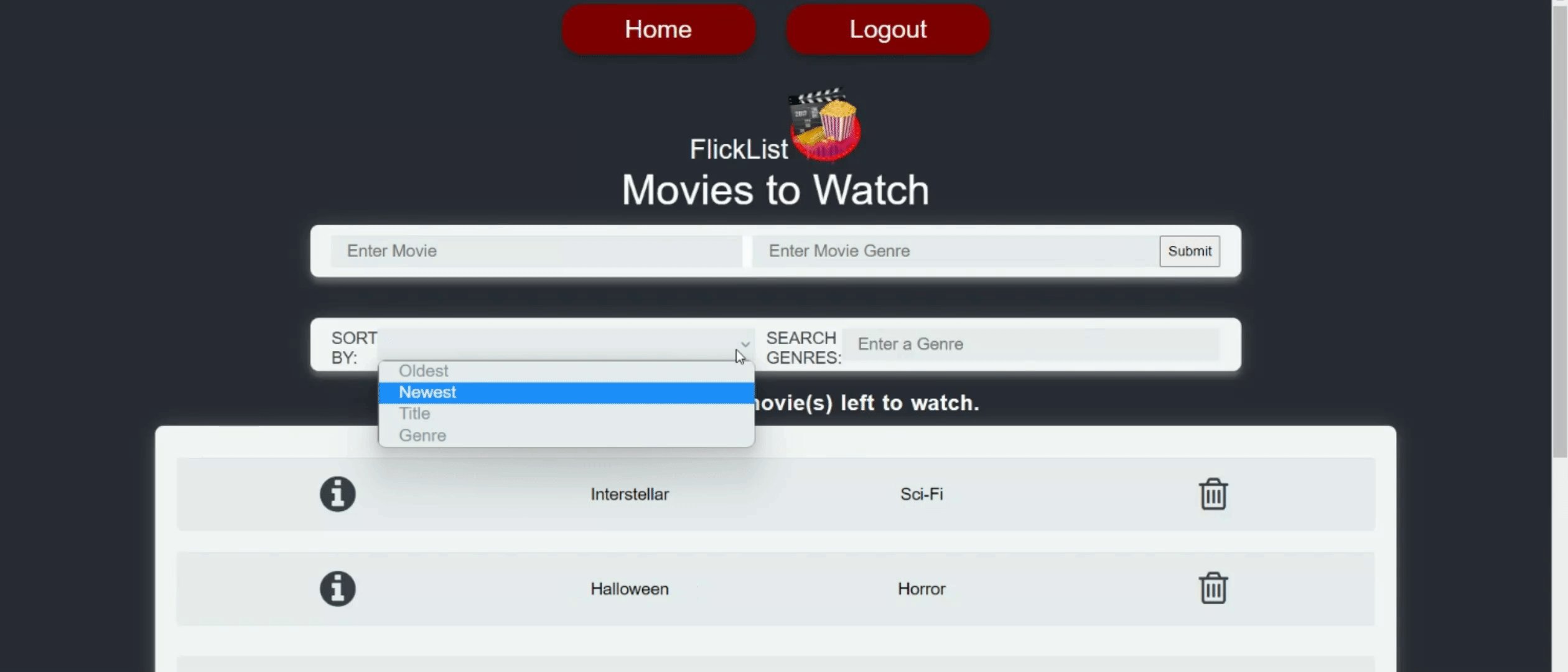
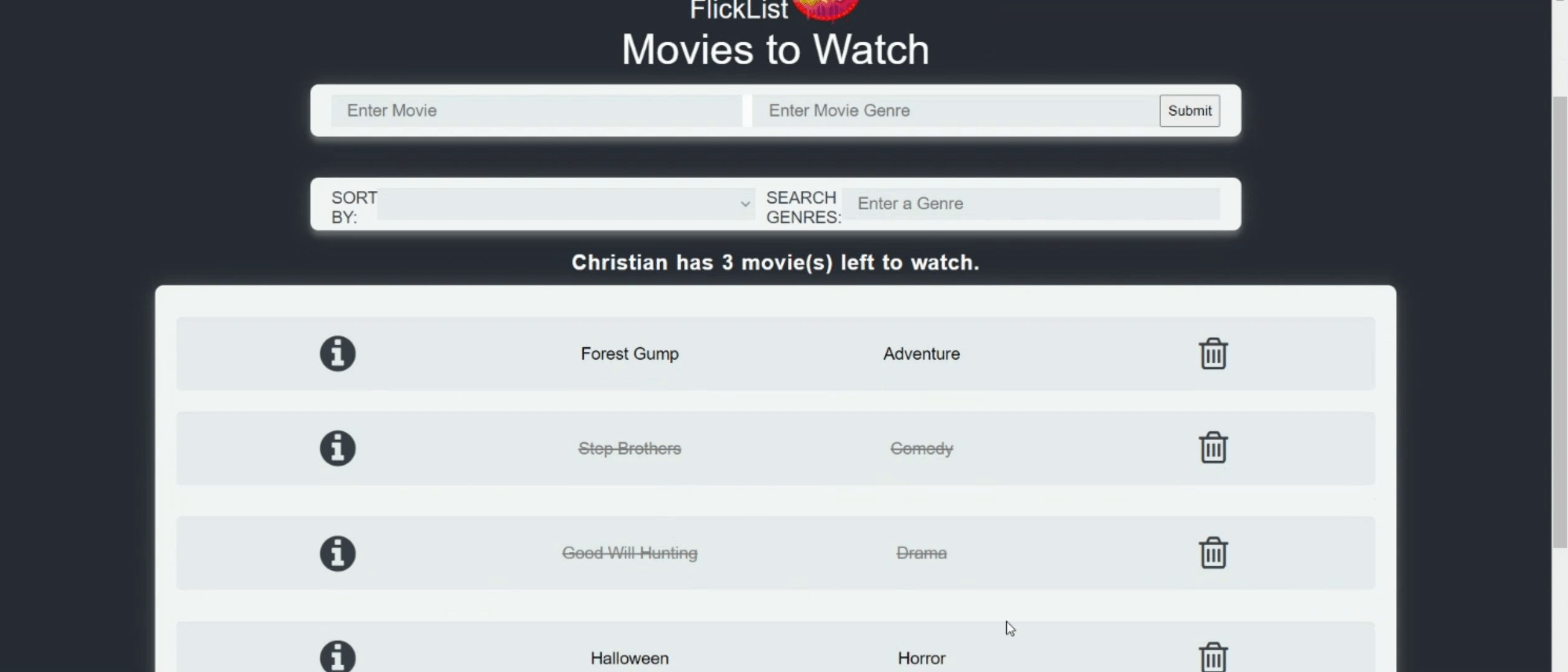
A full-stack application with user authentication that handles all
four types of CRUD requests. The API reads the users existing movies
from the database, prints them to the DOM, and allows users to
easily create, update, and delete each movie.

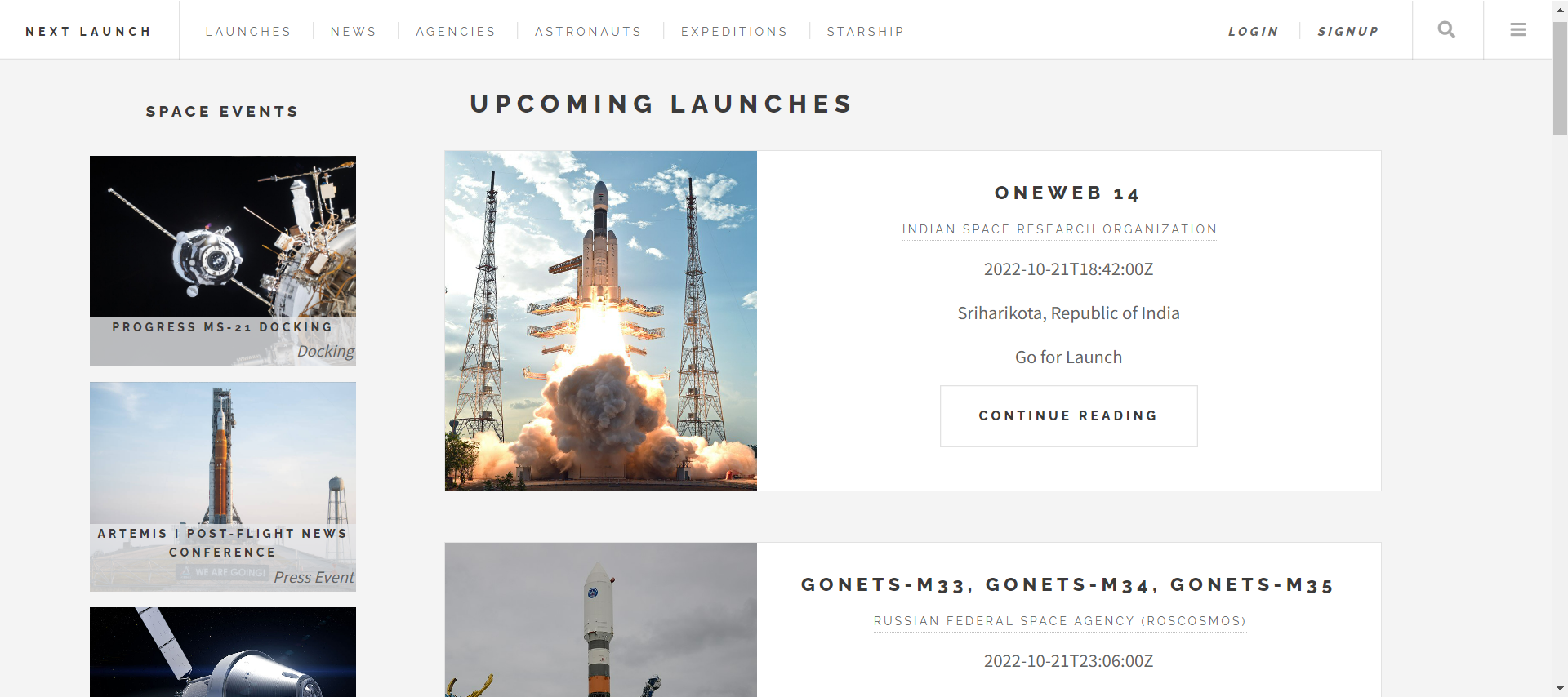
HTML, CSS, Javascript, Node.js, Express.js, MongoDB, & EJS
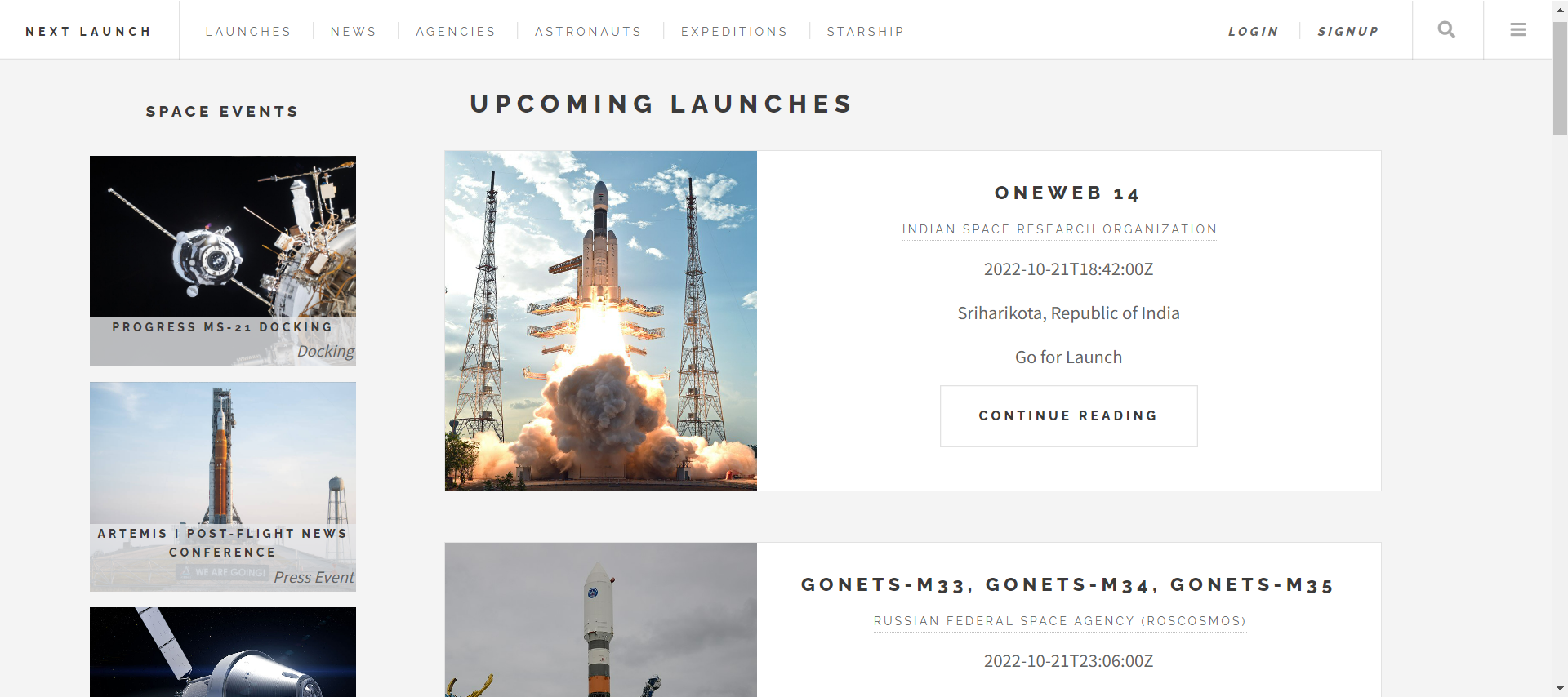
This application consumes APIs to display all upcoming rocket
launches and other space news throughout the world. Users are also
able to sign-up, 'favorite' upcoming launches, and set up
notifications for those launches.

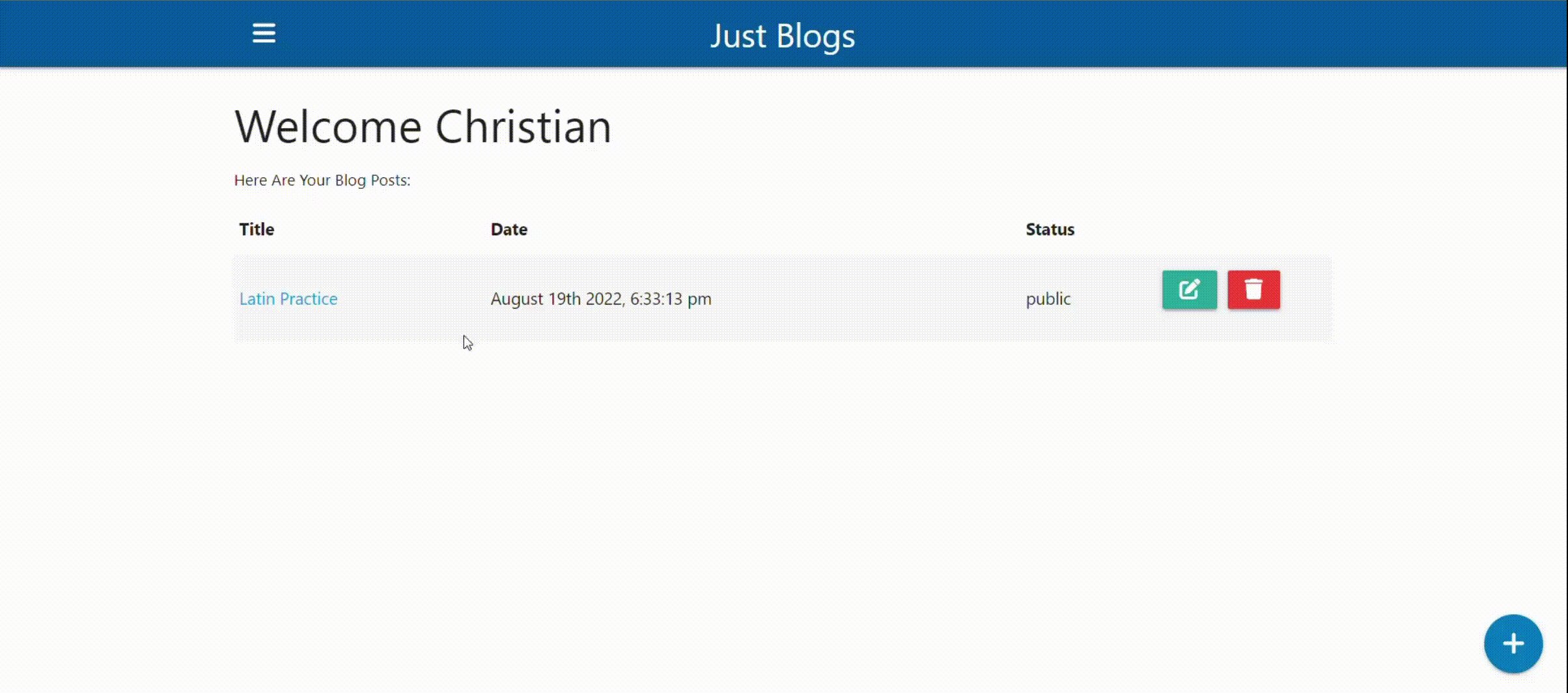
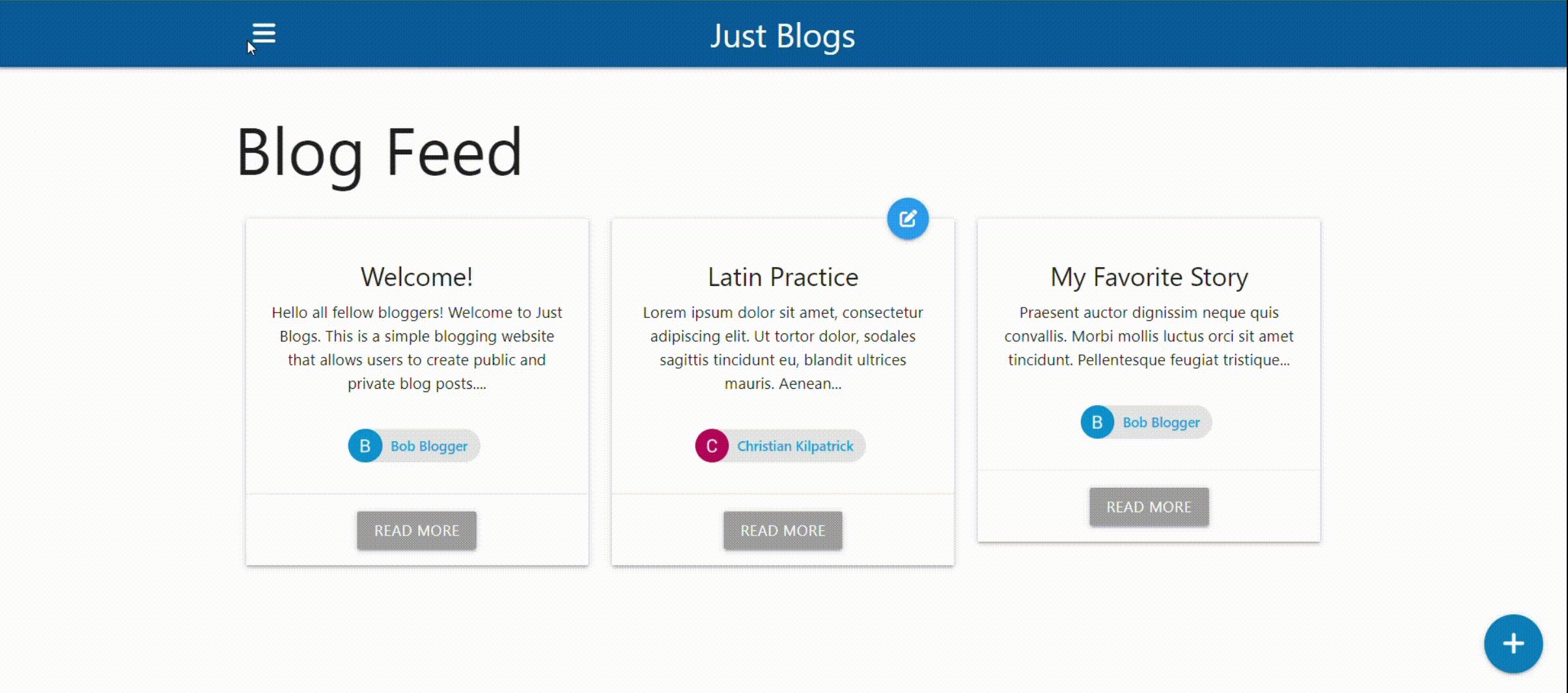
Javascript, CSS, Node.js, Express, MongoDB, Handlebars, &
Passport.js
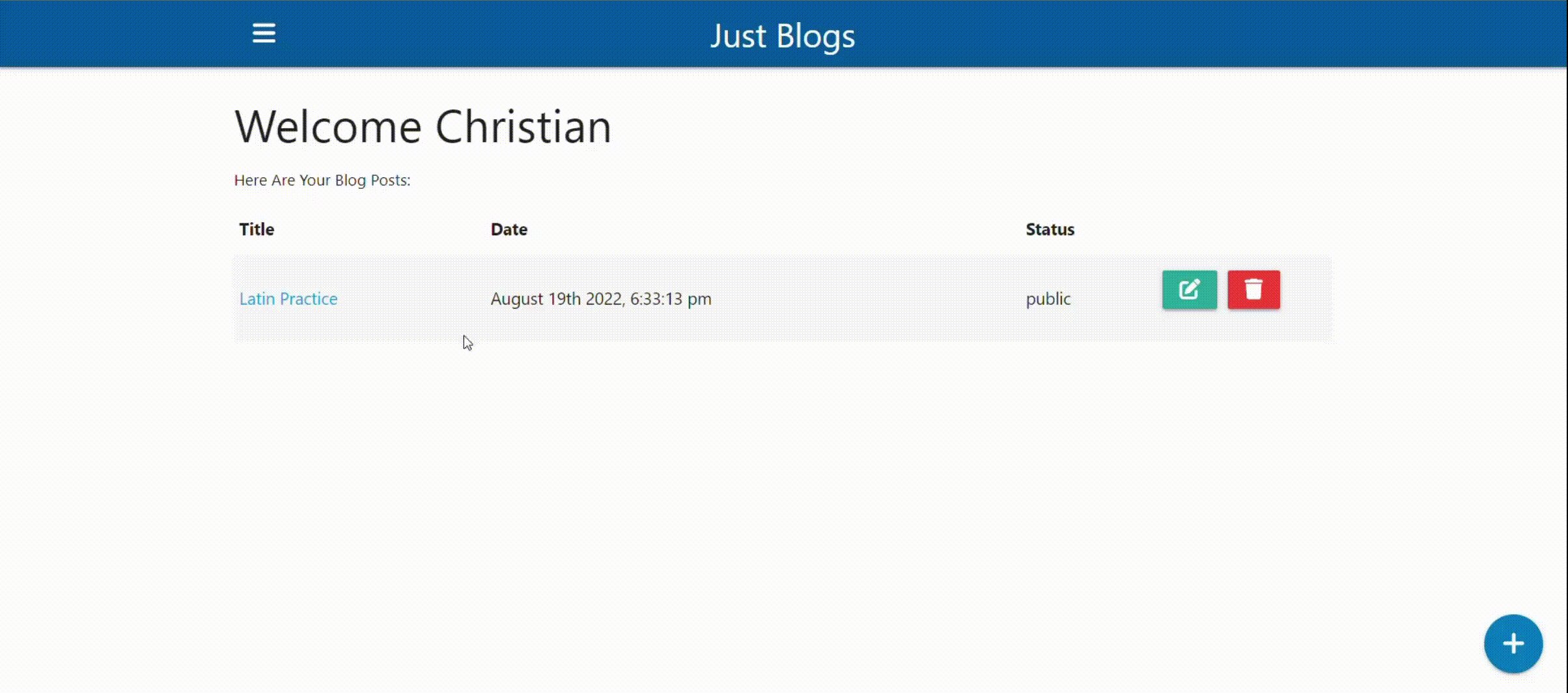
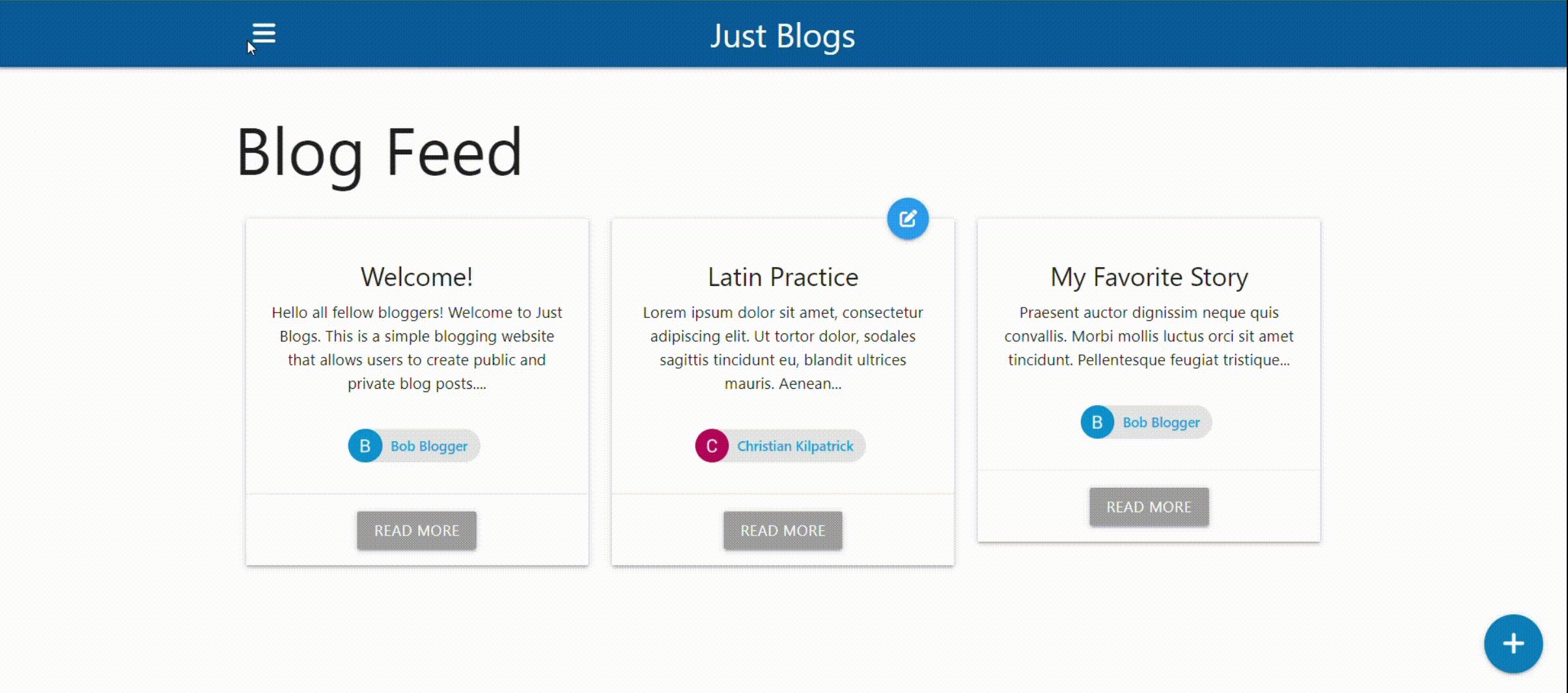
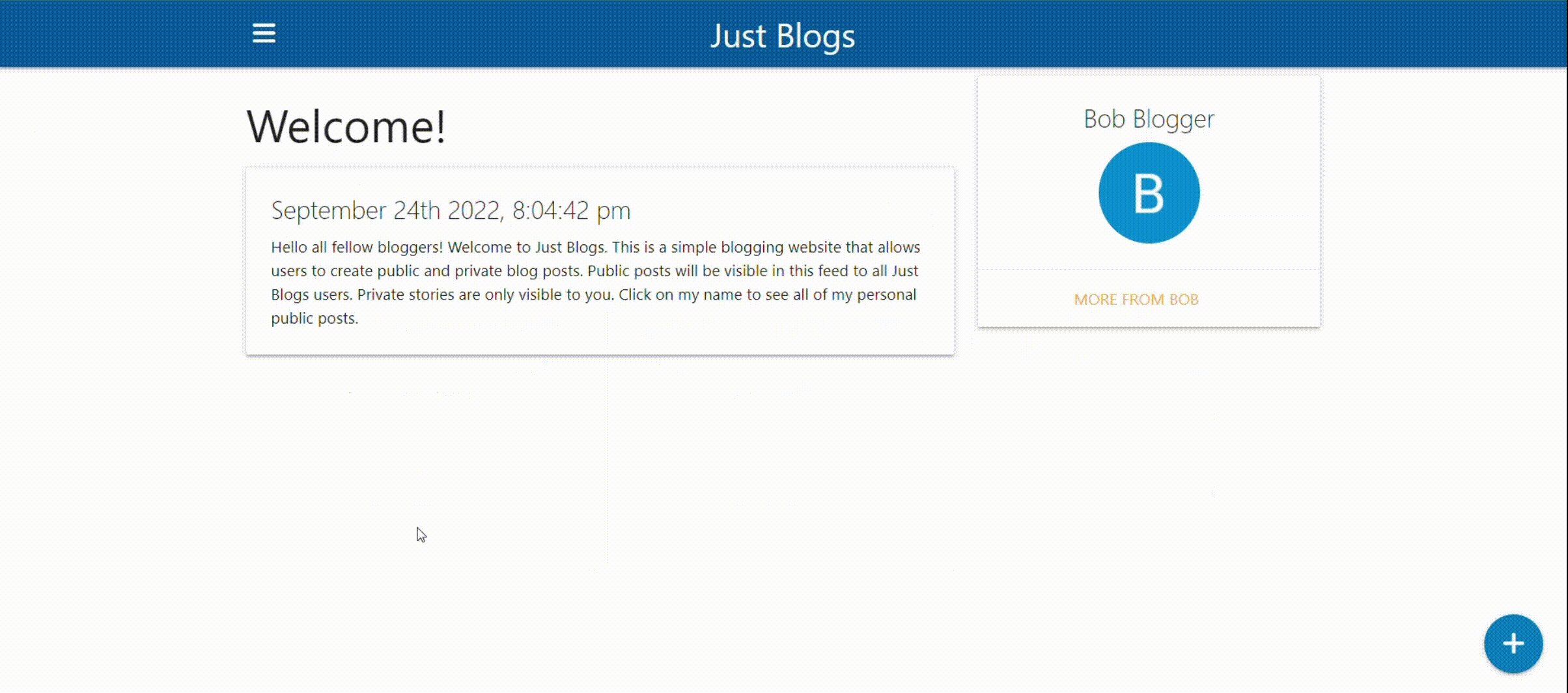
A full-stack blogging app that includes all four CRUD requests
across several routes. It allows users to login using Google
authentication, as well as create public and private blog posts.
Users are able to view all publicly available posts in the main
feed, as well as visit the profile feed for each user.

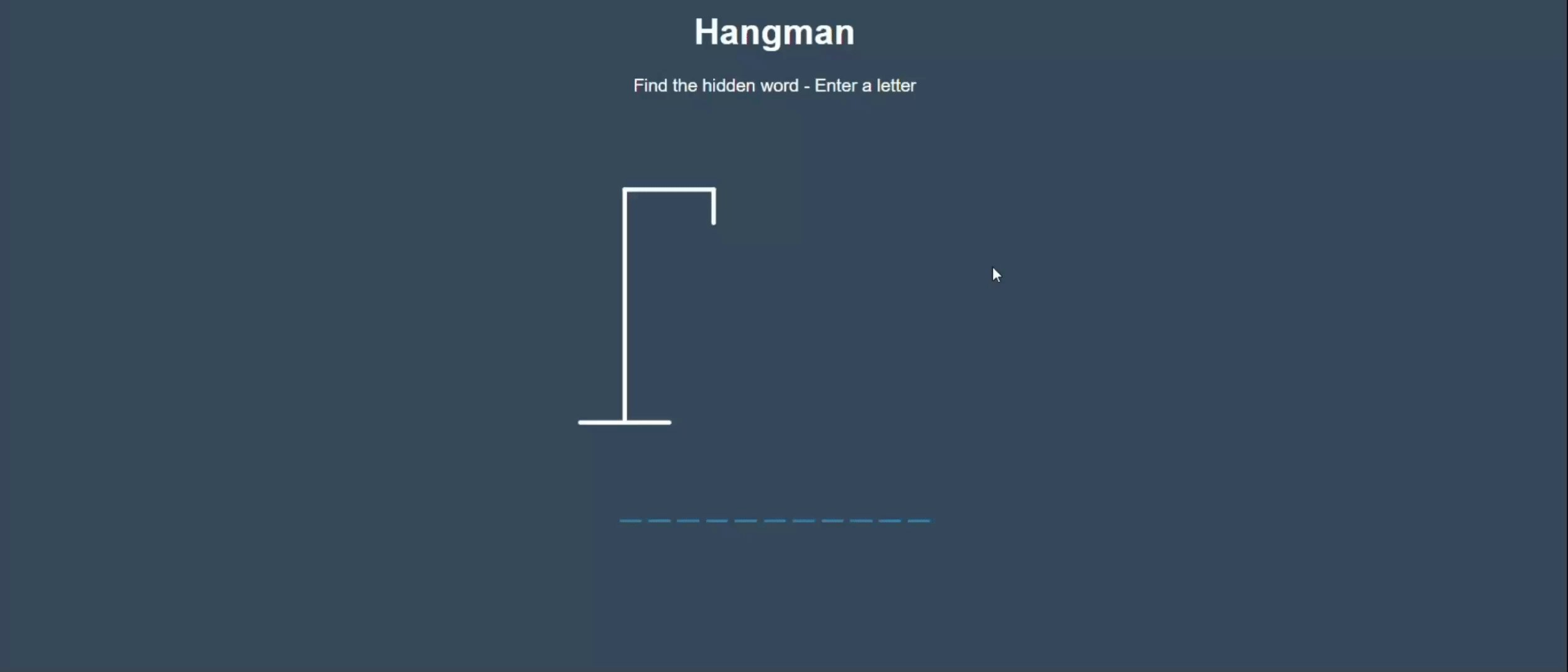
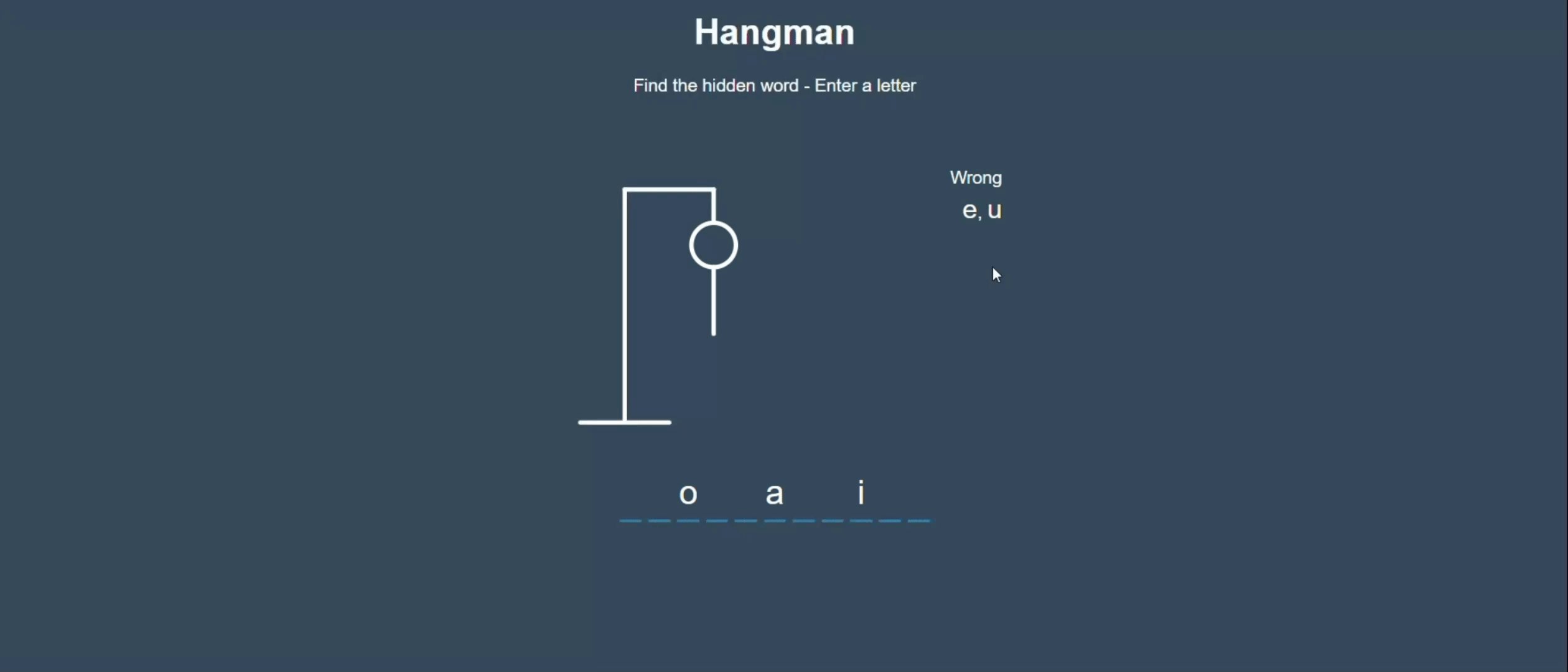
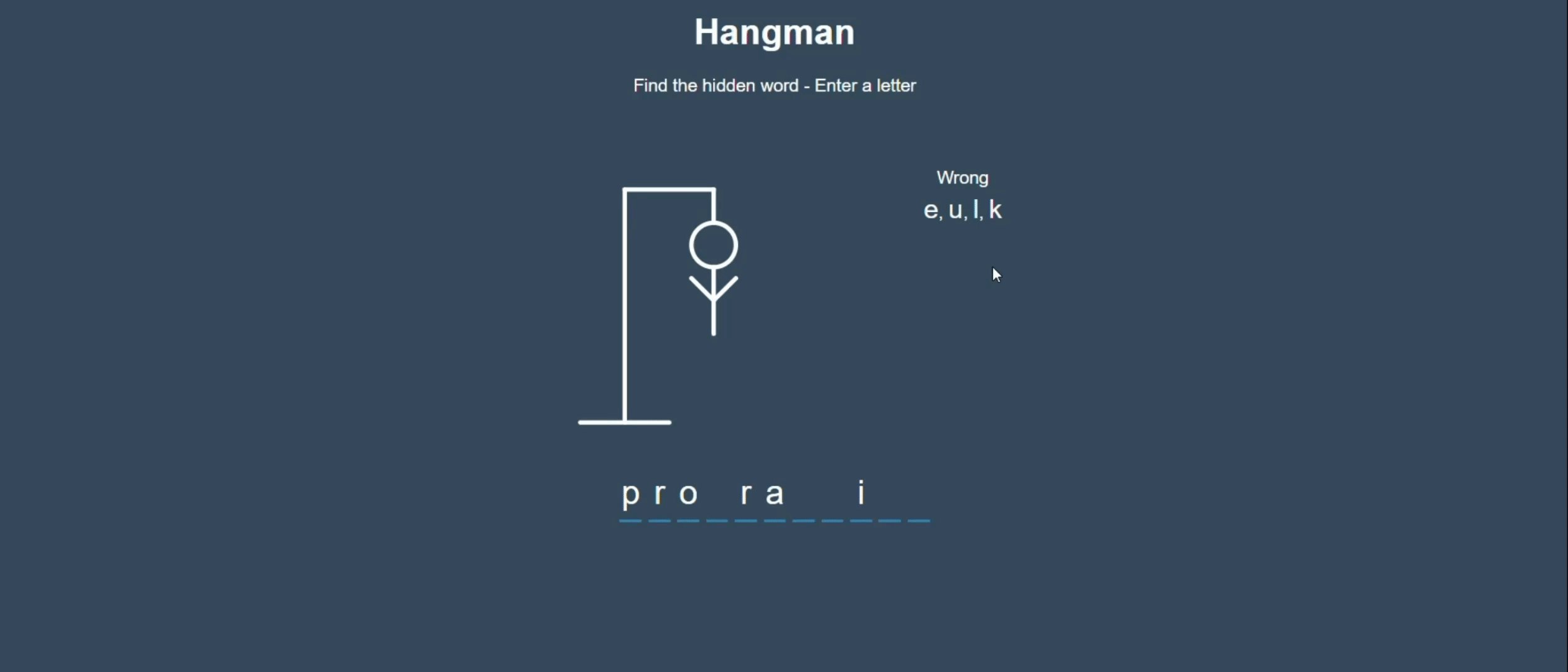
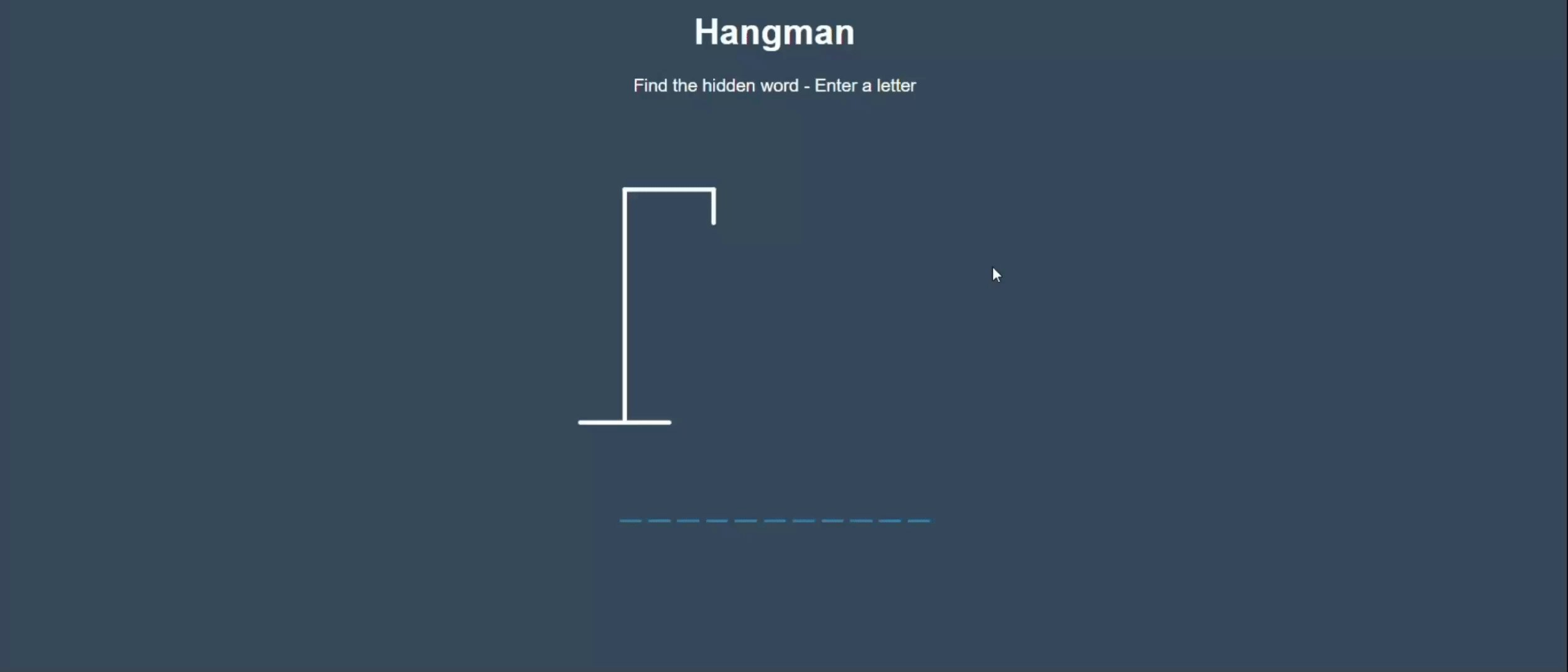
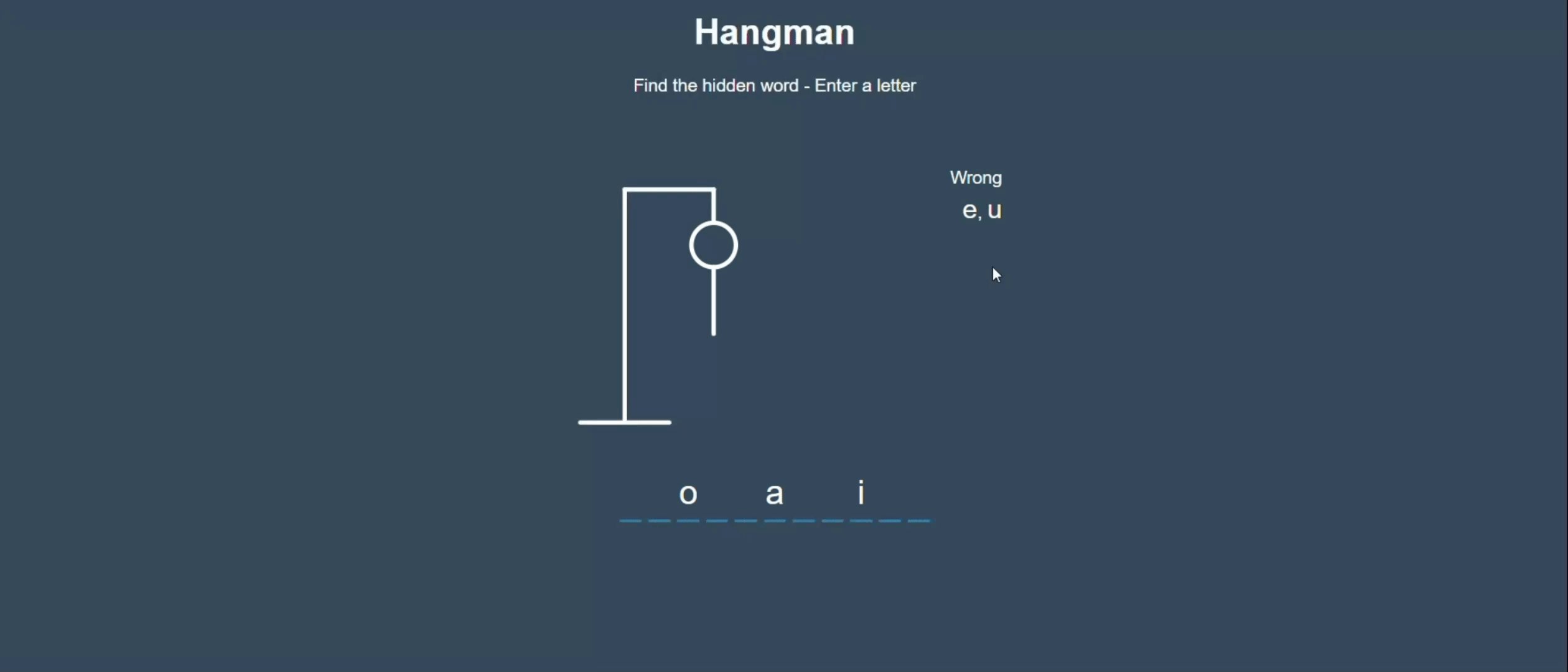
HTML, CSS, Javascript, & React
A clean, responsive hangman application using React. It provides
error pop-ups when a non-valid character or duplicate character is
entered.

HTML, CSS, & Javascript
This is a fully responsive replication of SpaceX's website using
HTML, CSS, and Javascript. I am currently still working on
completing some of the pages/routes.
Return to Dashboard
Close
- OR -
Message Me:
Close
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close